Praktikum Web Semester 8: Part 1
Praktikum Web Semester 8: Part 2
Praktikum Web Semester 8: Part 3
Praktikum Web Semester 8: Part 4
Praktikum Web Semester 8: Part 5
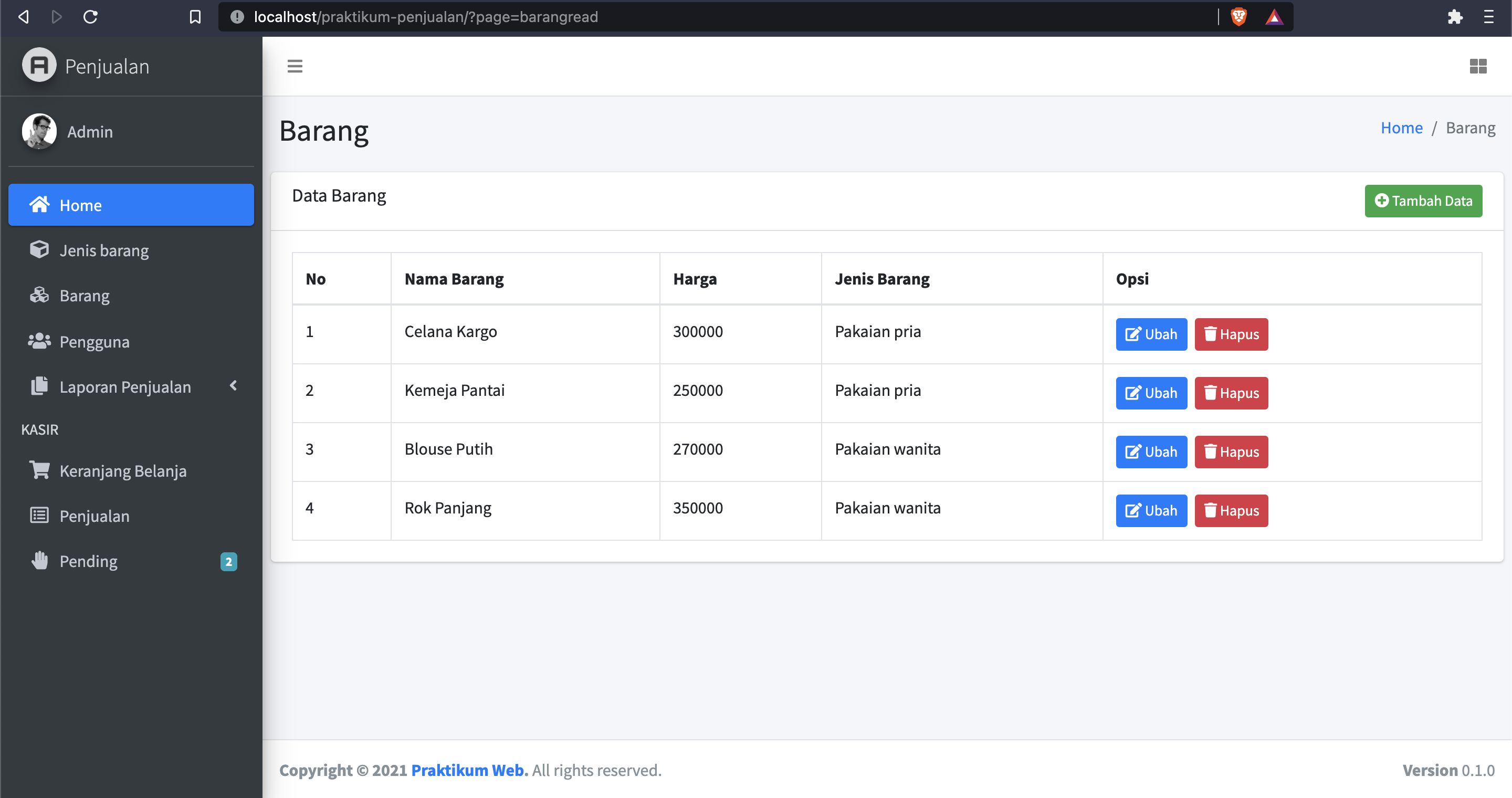
Buat table barang yang memiliki relasi one to many terhadap jenisbarang, ditandai dengan adanya idjenisbarang sebagai foreign key
CREATE TABLE `barang` (
`id` INT NOT NULL AUTO_INCREMENT ,
`idjenisbarang` int(11) NOT NULL,
`namabarang` varchar(200) NOT NULL,
`harga` double NOT NULL,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
INSERT INTO `barang` (`id`, `idjenisbarang`, `namabarang`, `harga`) VALUES
(NULL, 1, 'Celana Kargo', 300000),
(NULL, 1, 'Kemeja Pantai', 250000),
(NULL, 2, 'Blouse Putih', 270000),
(NULL, 2, 'Rok Panjang', 350000)Hint untuk Data Barang:
Gunakan Query berikut untuk menampilkan table barang
SELECT B.*, JB.namajenisbarang
FROM barang B
LEFT JOIN jenisbarang JB ON B.idjenisbarang = JB.id
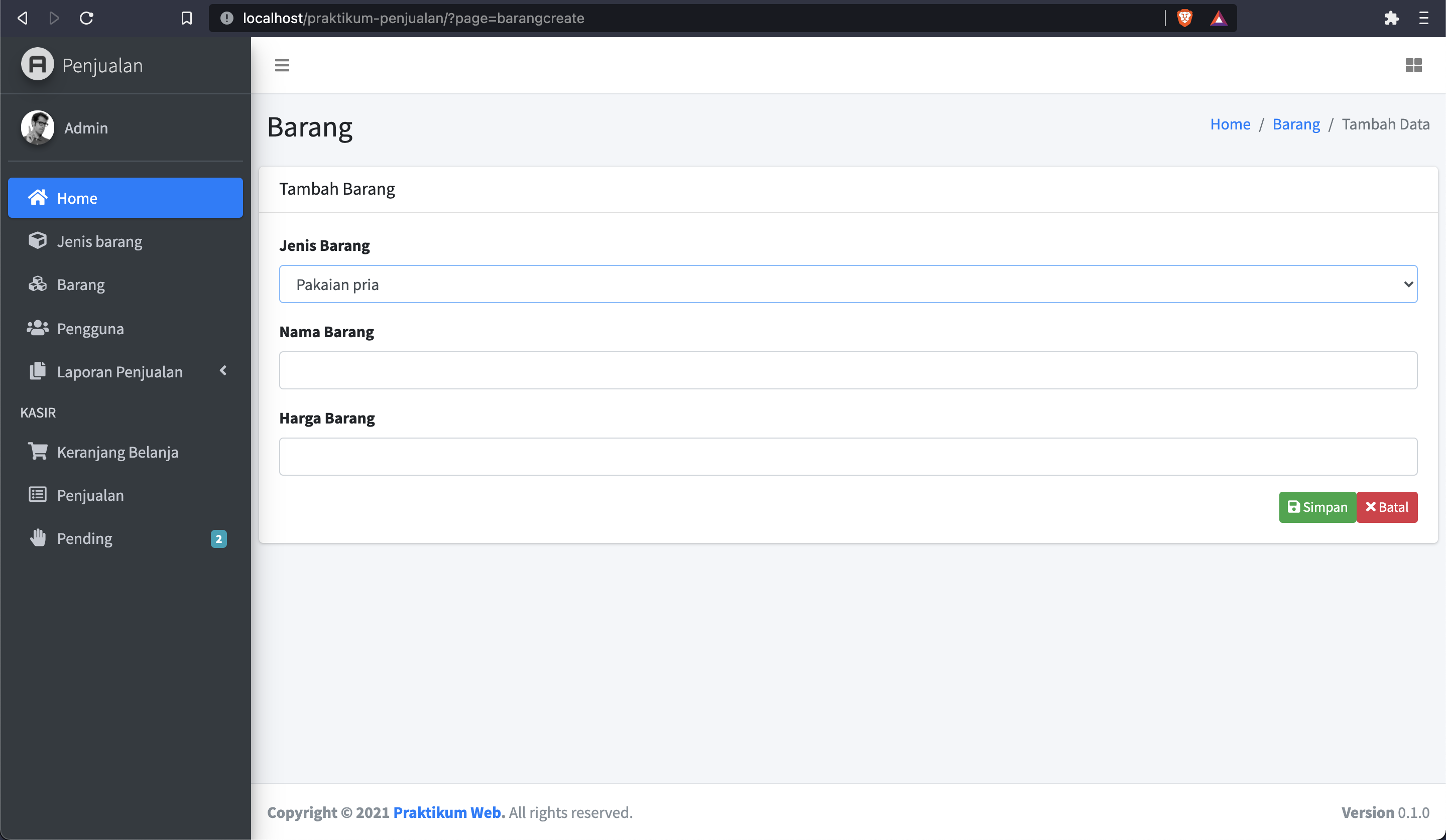
Gunakan komponen berikut pada halaman tambah data barang, untuk menampilkan pilihan jenis barang
<div class="form-group">
<label for="namajenisbarang">Jenis Barang</label>
<select class="form-control" name="idjenisbarang">
<?php
include_once "database/database.php";
$database = new Database();
$db = $database->getConnection();
$selectSQL = "SELECT * FROM jenisbarang";
$stmt = $db->prepare($selectSQL);
$stmt->execute();
while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) {
echo "<option value=\"".$row["id"]."\">" . $row["namajenisbarang"] . "</option>";
}
?>
</select>
</div>
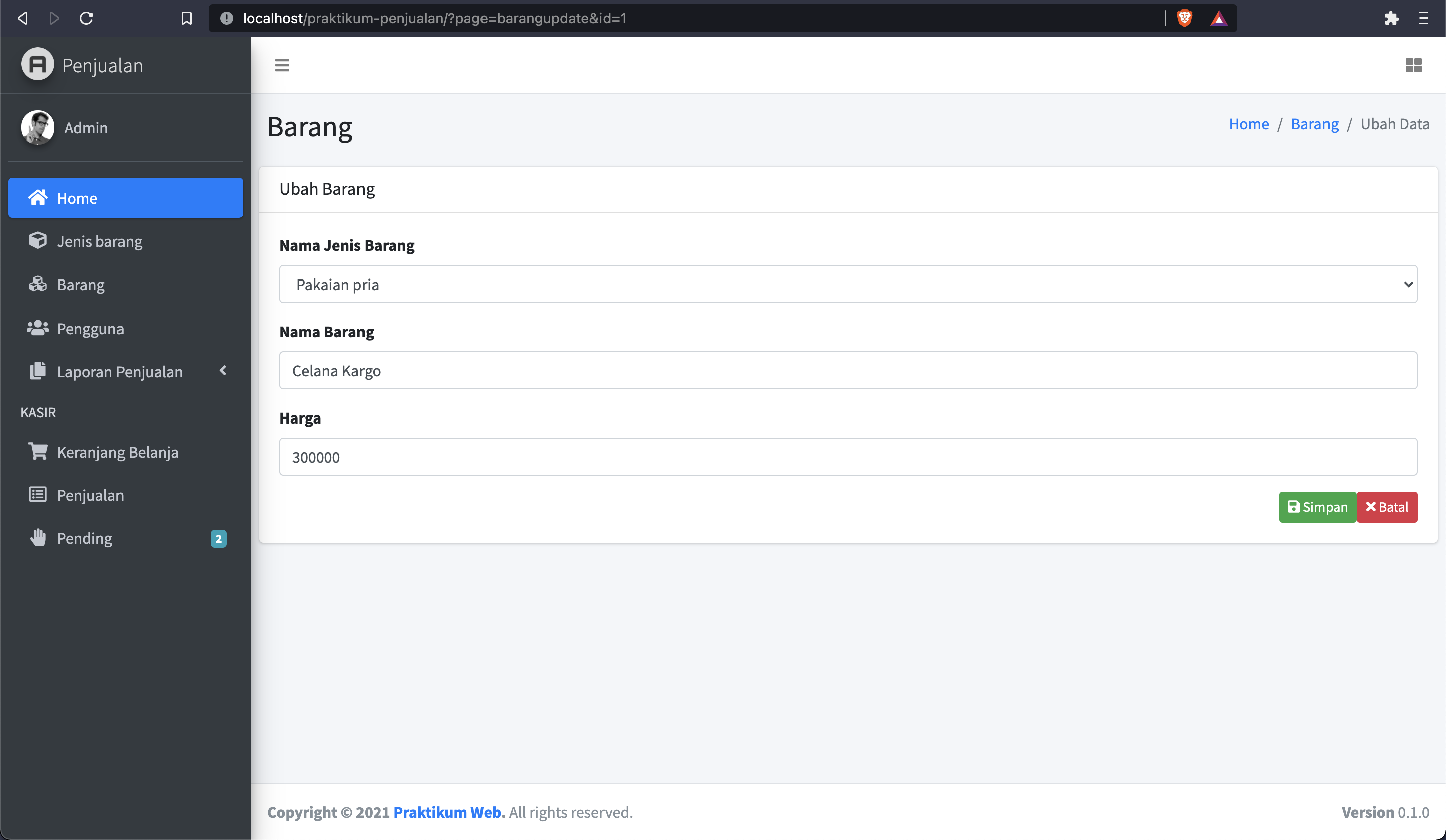
Gunakan komponen berikut pada halaman ubah data barang, untuk menampilkan pilihan jenis barang
<div class="form-group">
<label for="namajenisbarang">Nama Jenis Barang</label>
<select class="form-control" name="idjenisbarang">
<?php
include_once "database/database.php";
$database = new Database();
$db = $database->getConnection();
$selectSQL = "SELECT * FROM jenisbarang";
$stmt = $db->prepare($selectSQL);
$stmt->execute();
while ($rowSelect = $stmt->fetch(PDO::FETCH_ASSOC)) {
$selected = "";
if($row["idjenisbarang"] == $rowSelect["id"]){
$selected = " selected";
}
echo "<option value=\"" . $rowSelect["id"] . "\" $selected>" . $rowSelect["namajenisbarang"] . "</option>";
}
?>
</select>
</div>
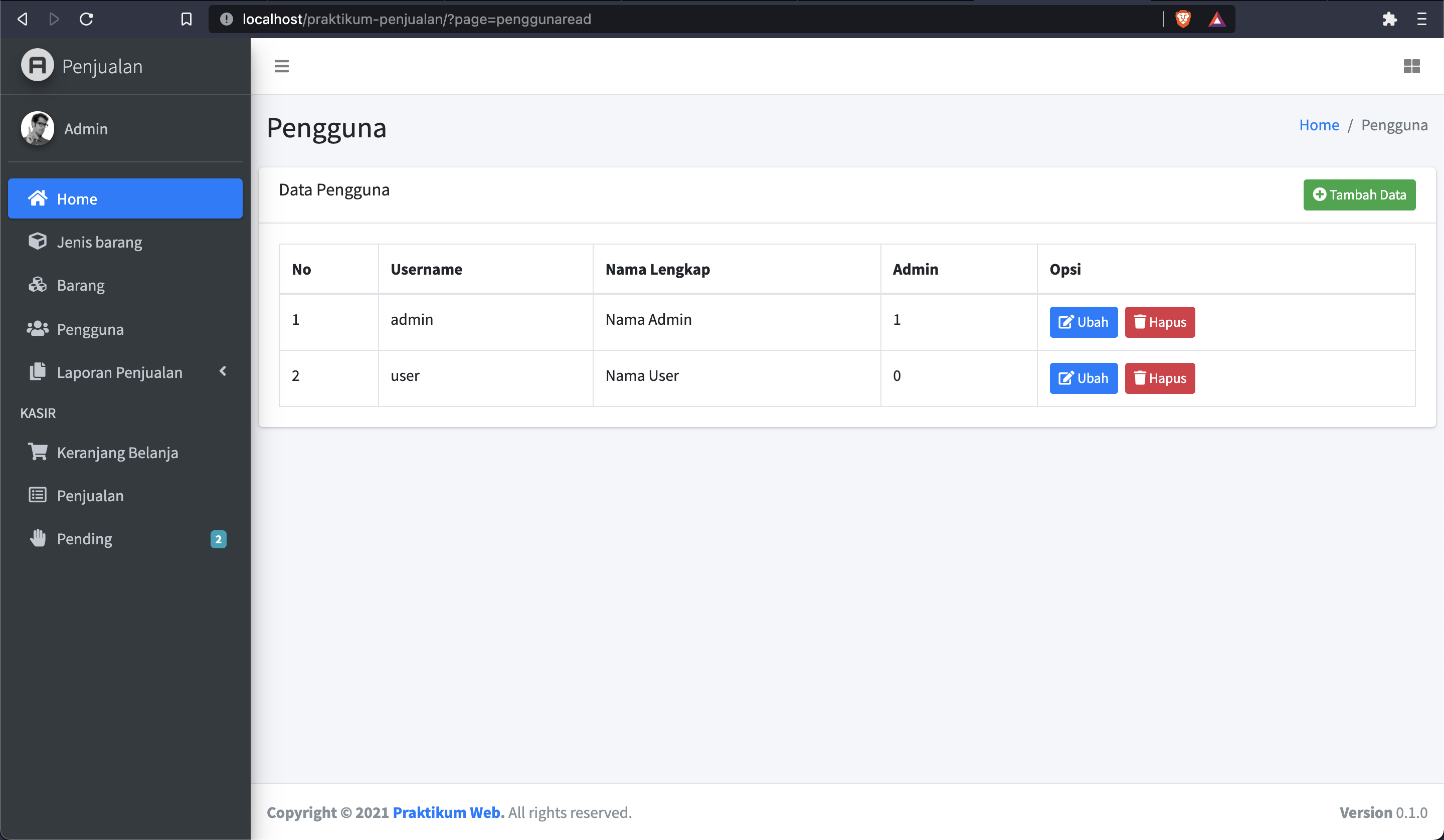
Buat table pengguna yang digunakan dalam proses otentifikasi pengguna dan pemilahan fitur
CREATE TABLE `pengguna` (
`id` INT NOT NULL AUTO_INCREMENT ,
`username` varchar(25) NOT NULL,
`password` varchar(200) NOT NULL,
`namalengkap` varchar(200) NOT NULL,
`isadmin` tinyint(1) NOT NULL,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
INSERT INTO `pengguna` (`id`, `username`, `password`, `namalengkap`, `isadmin`) VALUES
(NULL, 'admin', md5("admin"), 'Nama Admin', 1),
(NULL, 'user', md5("user"), 'Nama User', 0);
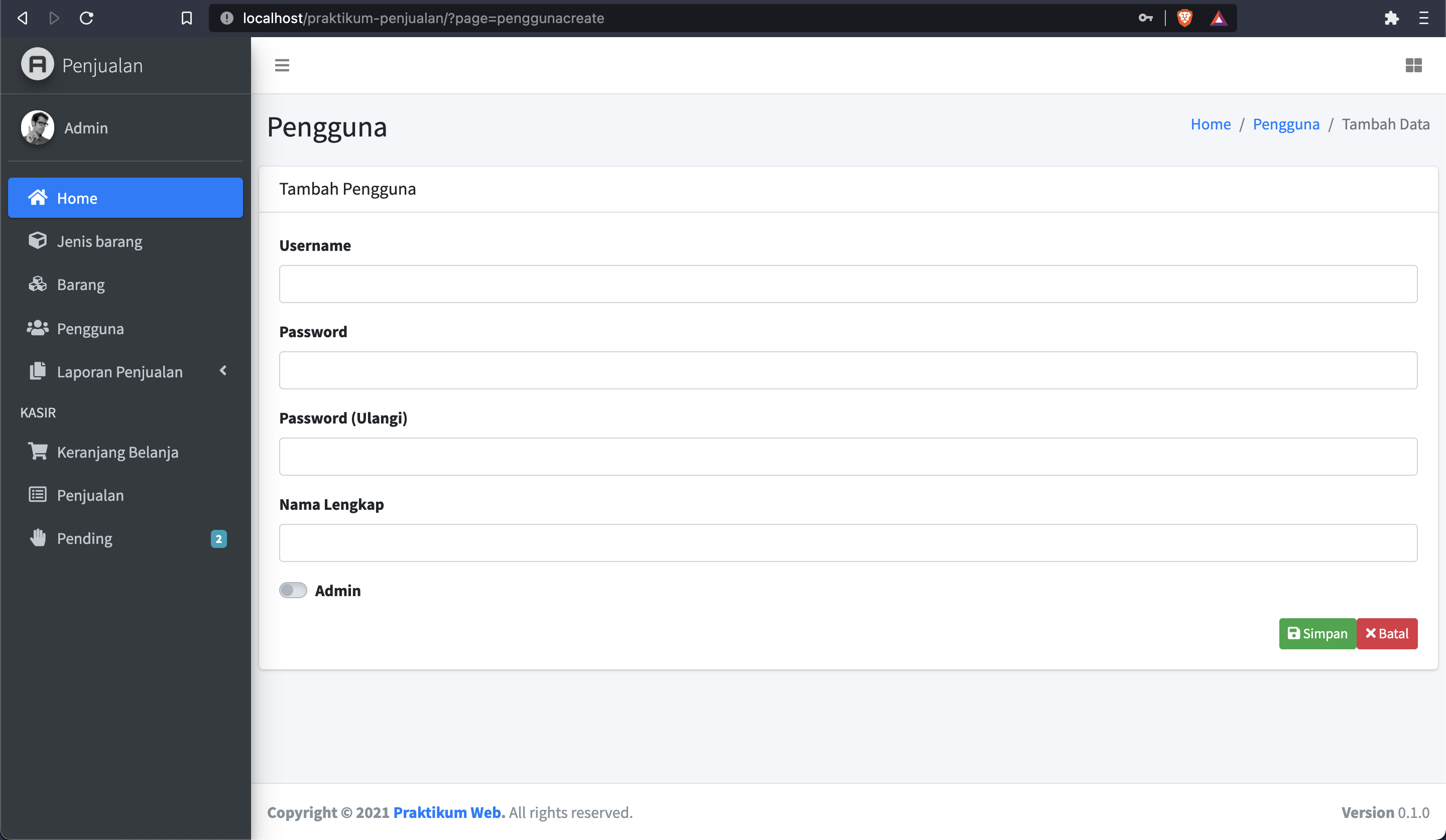
Gunakan komponen berikut pada halaman tambah data pengguna, untuk menampilkan switch
<div class="form-group">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="isadmin" name="isadmin">
<label class="custom-control-label" for="isadmin">Admin</label>
</div>
</div>
Gunakan komponen berikut pada halaman ubah data pengguna, untuk menampilkan switch
<div class="form-group">
<div class="custom-control custom-switch">
<?php $checked = $row['isadmin'] == 1 ? " checked" : "" ?>
<input type="checkbox" class="custom-control-input" id="isadmin" name="isadmin" <?php echo $checked ?>>
<label class="custom-control-label" for="isadmin">Admin</label>
</div>
</div>
Praktikum Web Semester 8: Part 1
Praktikum Web Semester 8: Part 2
Praktikum Web Semester 8: Part 3
Praktikum Web Semester 8: Part 4
Praktikum Web Semester 8: Part 5