Pada bagian pertama kita sudah membahas tentang View dan Atributnya. Pada bagian kedua akan dibahas ViewGroup yang merupakan tempat meletakkan beberapa atau banyak View.

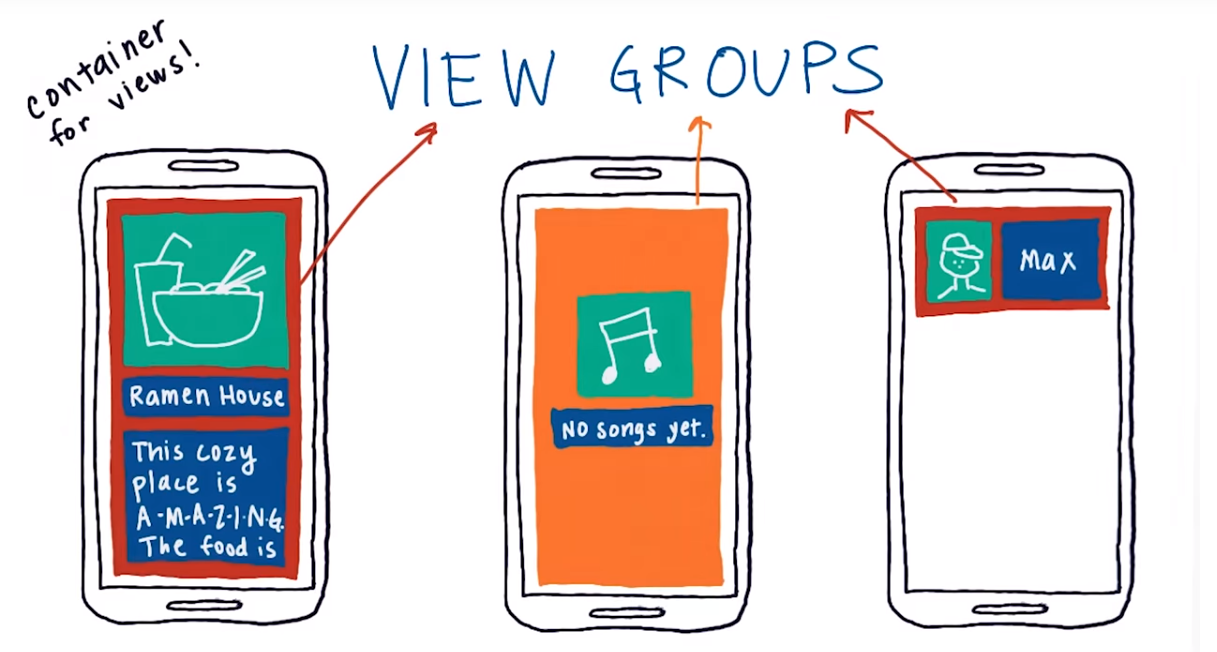
Gambar yang berwarna hijau merupakan ImageView, sedangkan yang biru adalah TextView yang keduanya sudah dibahas pada bagian pertama. Bagian yang berwarna jingga dan merah merupakan ViewGroup yang menampung View. Pada gambar sebelah kiri nampak sebuah ViewGroup menampung 1 (satu) ImageView dan 2 (dua) TextView, bagian tengah menampung masing-masing 1 (satu) ImageView dan TextView begitu pula pada bagian kanan.
ViewGroup yang menampung View disebut sebagai parent sedangkan View-nya disebut child, dan sesama view disebut sebagai siblings atau saudara. Parent dapat mengatur dimana letak child dan bagaimana susunannya tergantung pada jenis parent dan isian atributnya.


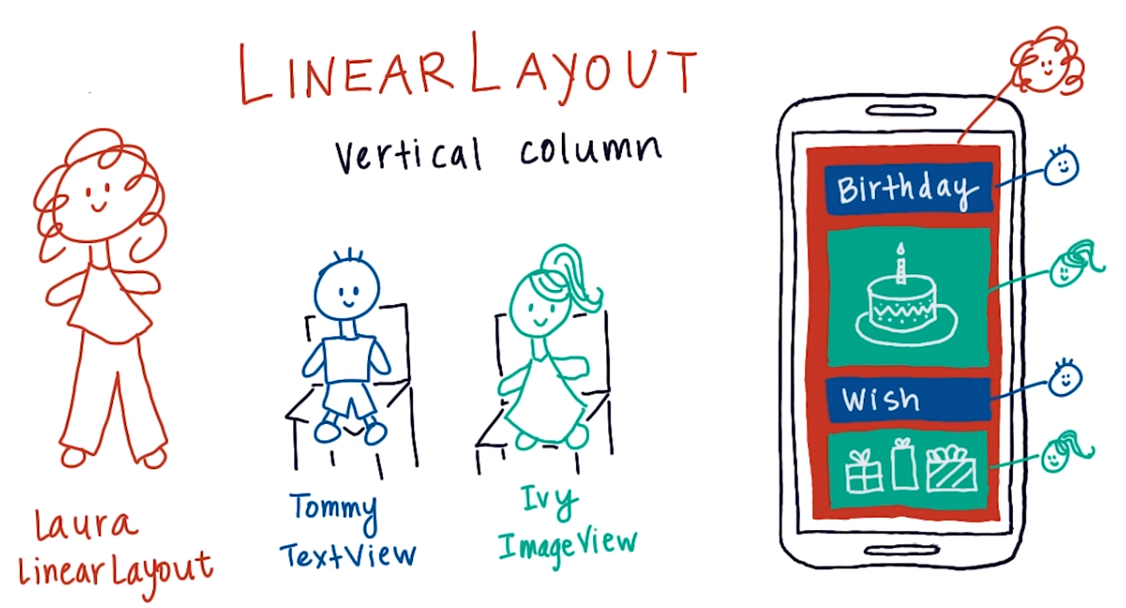
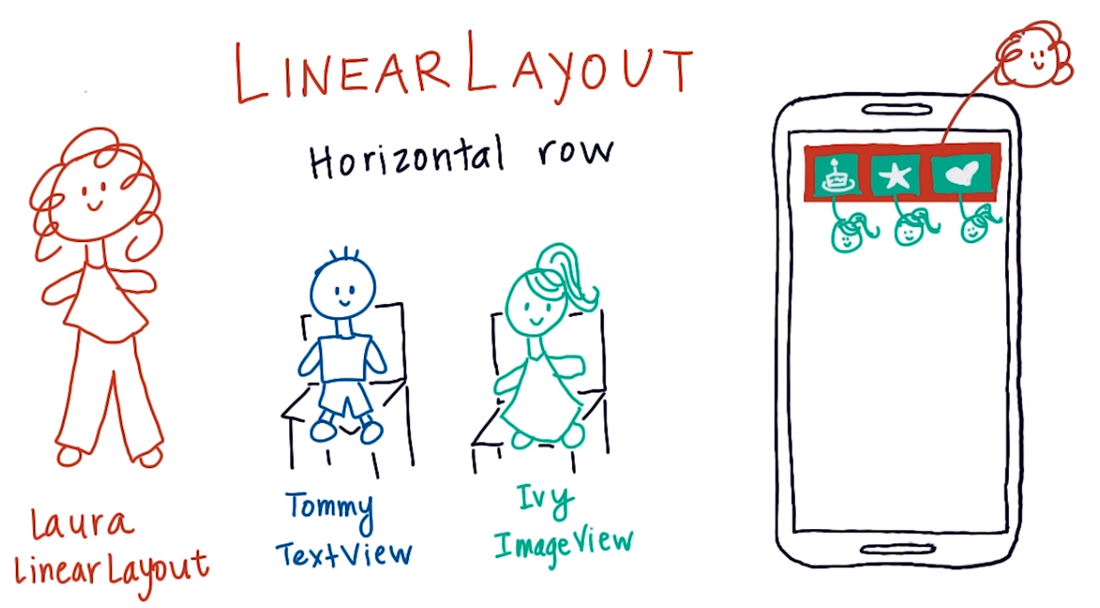
Contoh pertama adalah LinearLayout yang bisa mengatur child agar disusun secara vertikal dari atas ke bawah atau secara horizontal dari kiri ke kanan
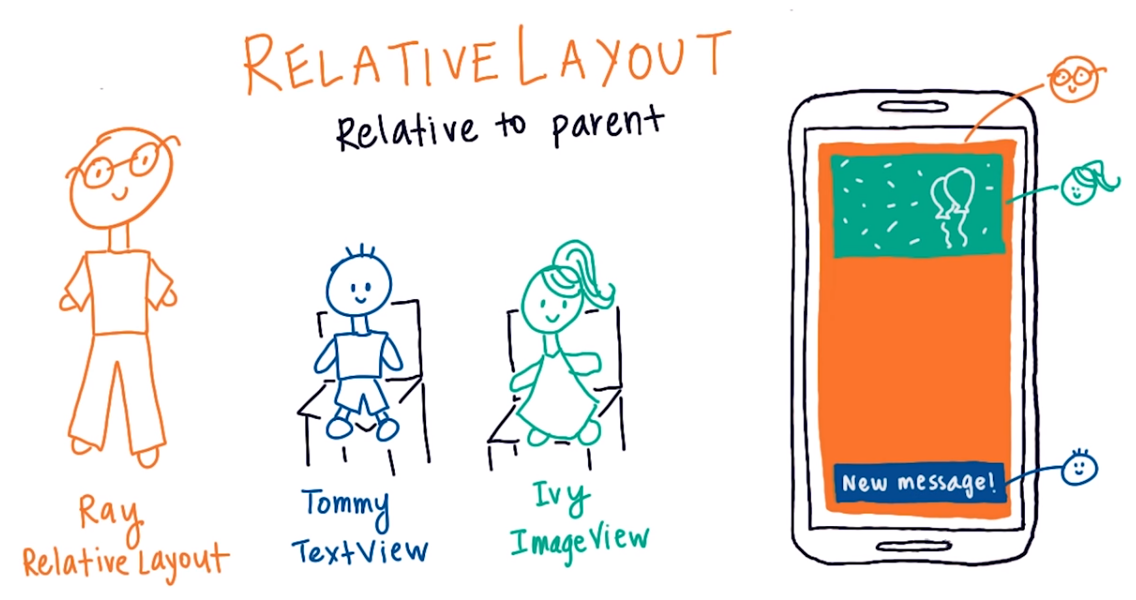
Contoh kedua adalah RelativeLayout yang bisa mengatur posisi child berdasarkan posisi dari komponen lain. Gambar berikut menunjukkan bagaimana TextView dapat diletakkan pada bagian bawah parentnya sedangkan ImageView diletakkan pada bagian atas parentnya

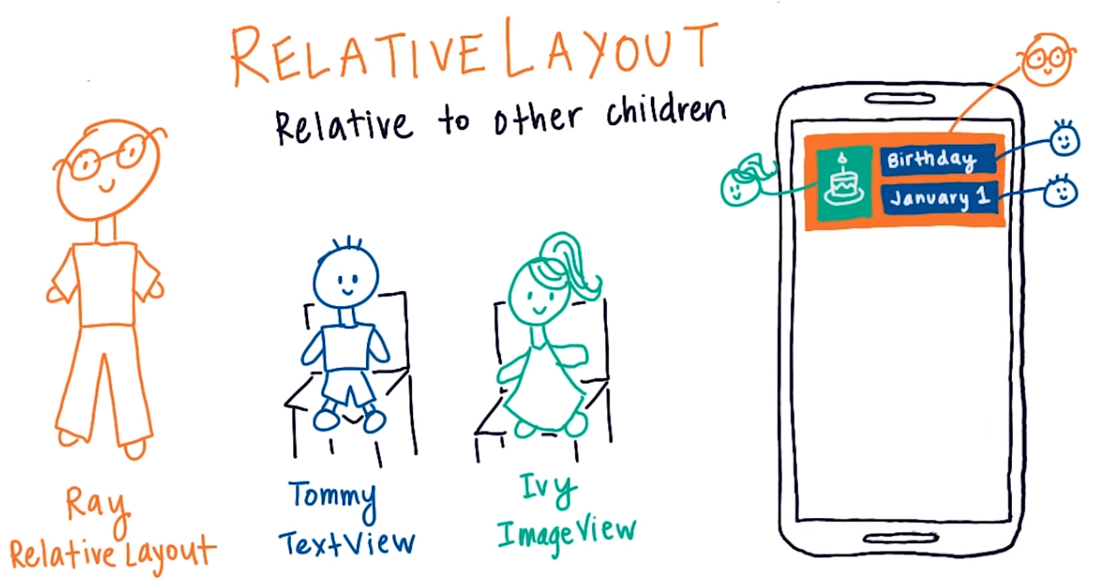
Gambar berikut menunjukkan bagaimana ImagetView dapat diletakkan pada sebelah kanan dari parentnya, kemudian TextView Birthday diletakkan pada sebelah kanan dari ImageView dan terakhir TextView January 1 diletakkan pada sebelah kanan dari ImageView dan juga bagian bawah dari TextView Birthday

Sekarang coba buka LINK INI untuk latihan menggunakan ViewGroup. Kemudian tambahkan android:background="#f44336" setelah coding android:orientation="vertical" supaya tampak ada dimana posisi sang ViewGroup.
Berikutnya tambahkan atau copy paste bagian
<TextView
android:text="Patel "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />yang berfungsi untuk menambahkan TextView baru. Anda bisa juga mencoba mengganti nilai atribut pada android:orientation="vertical" menjadi horizontal